여러분~ let 대신에 Var를 써야고 한답니다.
사실 이번에 회사에 입사하면서 프론트에서 jQuery를 이용할 일이 많아졌다.
문제는 아직도 회사에서 Var를 이용해서 변수를 선언하는 것이다.
Let은 ECMAScript 6에서 새로 도입된 것으로 var와 같이 변수를 선언할 수 있다.
그러면 둘의 차이는 뭘까??
우선 내가 참고해서 공부한 영상 링크를 달아놓겠다.
그렇다 나는 그녀의 노예다...
여기 나오는 내용으로 코드를 정리해서 보여주겠다.

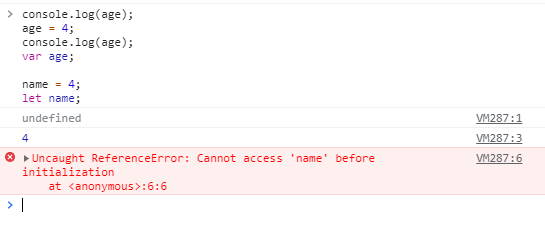
console.log(age);
age = 4;
console.log(age);
var age;
name = 4;
let name;결과는 크롬 f12를 통해 확인하게 되면 다음과 같이 나온다.

여기서 var를 쓰면 안되는 첫번째 이유가 나온다.
var로 선언한 경우에는 undefined되어 있고 age가 변수가 할당이 되어야 그제서야 4가 출력되는 것을 확인할 수 있다.
그런데 let으로 선언한 경우에는 앞에 선언되어있지 않으면 변수 할당이 불가능하다.
let을 선언하기도 전에 값을 담아줫다는 것이다.

이런 미친짓이 가능하다. 이것을 var 호이스팅이라고 하는데
호이스팅이란 move declaration from bottom to top!
선언을 맨 위로 가져오는 것이다.
이것은 전에 내가 공부했던 environmentRecord와 같이 미리 선언된 변수를 맨 위로 가지고 있는 것이다.
다음의 두번째로 사용하지 말아야 하는 이유는
var는 block scope가 없다고 한다.
즉, 중괄호 블록 안에 선언한 변수들은 그 안에서만 사용이 가능한데
var의 경우는 그러한 것을 철저히 무시하고 다른 곳에서도 그냥 접근해서 사용할 수 가 있다!

이것이 작은 프로그램일 경우에는 크게 문제가 되지 않지만
큰 프로젝트일 경우에는 실수를 유발할 수 있는 것들은 전부 제거해야 한다.
슬프게도 필자의 회사는 이러한 기술에 대해 전혀 신경쓰지않고 그냥 무조건 var로 선언해서 프론트 javascript를 작성하고 있다.
큰 문제가 없는것을 보니 javascript를 주력으로 다루는 회사는 아니라서 그런가 보다.
그래서 이직을 하고 싶...
이러한 위험 부담을 가지고 있는 var를 이제 let을 사용하면 사라지기에 let을 쓰라고 한다.
무 적 권
'programming language > javascript' 카테고리의 다른 글
| DOM 이란? (0) | 2021.09.05 |
|---|---|
| Callback 과 Promise 사용하기! (0) | 2021.09.05 |
| Async vs Defer 는? (2) | 2021.09.02 |
| Prototype이란? (4) | 2021.09.02 |
| Closure란? (0) | 2021.09.01 |